00. 들어가며
우리는 개발을 하면서 다음과 같은 질문을 한 적이 있을까? - '이 부분은 이렇게 하는 것이 좋지 않을까요?' · '이건 이렇게 바꿔보는 건 어떨까요?' - 개발자는 단순히 코드만 잘 짜면 된다는 생각에서 벗어나 프로덕트에 대해 '주체적으로' 생각하고 만들어 나가는 역할이 되어야 한다. 디자이너 및 기획자들과 '주체적으로' 사용성에 대해 소통할 수 있는 힘을 기르는 것이 다음 스터디의 목표다.
- 유쾌한 육회 스터디(UI·UX Challenge) 소개글 중 일부 발췌 -
01. Navigation (항해 · 탐색)

👾 위키피디아에 나와있는 Navigation의 정의를 찾아보면 항법 또는 항해술이라고 나와있습니다. 특히, 한 장소에서 다른 장소로 이동하기 위한 방법 또는 그러한 기술이라고 설명되어있는데요. 앱에 빗대어 생각해보면 한 화면에서 다른 화면으로 이동하기 위한 방법이라고 생각해볼 수 있을 것 같아요. 한 마디로 앱에서 상당한 비중을 차지하고 있는 중요한 녀석입니다.
02. Navigation (탐색) 구조
앱의 구조와 목적에 따라 크게 3가지 탐색 스타일을 나눌 수 있는데 아래에서 살펴보도록 해요.
✅ 계층적 탐색(Hierarchical Navigation)
✅ 평면 탐색(Flat Navigation)
✅ 콘텐츠 중심 또는 경험 중심 탐색(Content-Driven or Experience-Driven Navigation)
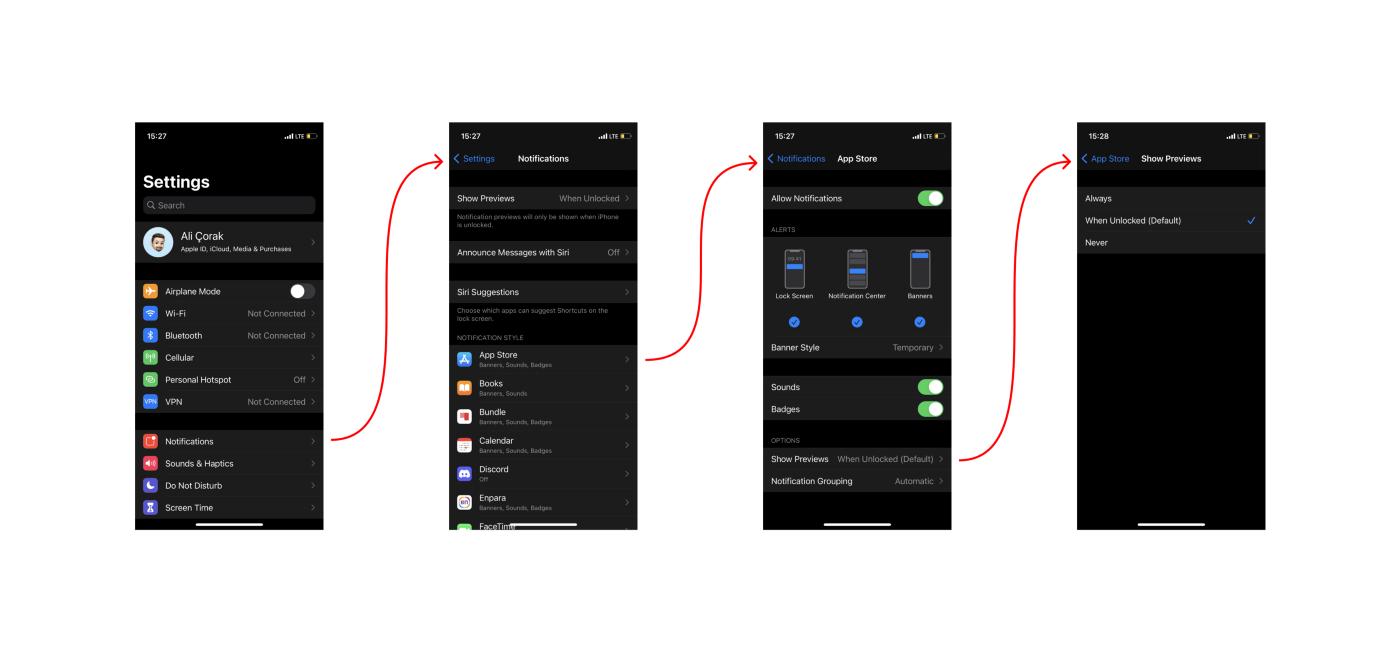
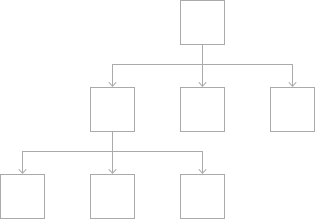
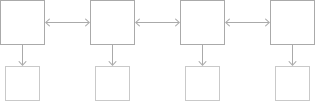
계층적 탐색

✅ 설정(Settings), 메일(Mail) 등
✅ 원하는 화면까지 도달하기 위해서 한 화면에서 하나의 선택을 할 수 있습니다.
✅ 다른 목적지로 가려면 시작점에서 다른 선택을 해야 합니다.
평면 탐색

✅ 음악(Music), 앱 스토어(App store) 등
✅ 이러한 구조에서 가장 중요한 요소 중 하나가 Tab bar(탭 바)입니다.
✅ 여러 개의 카테고리에서 전환이 가능합니다.
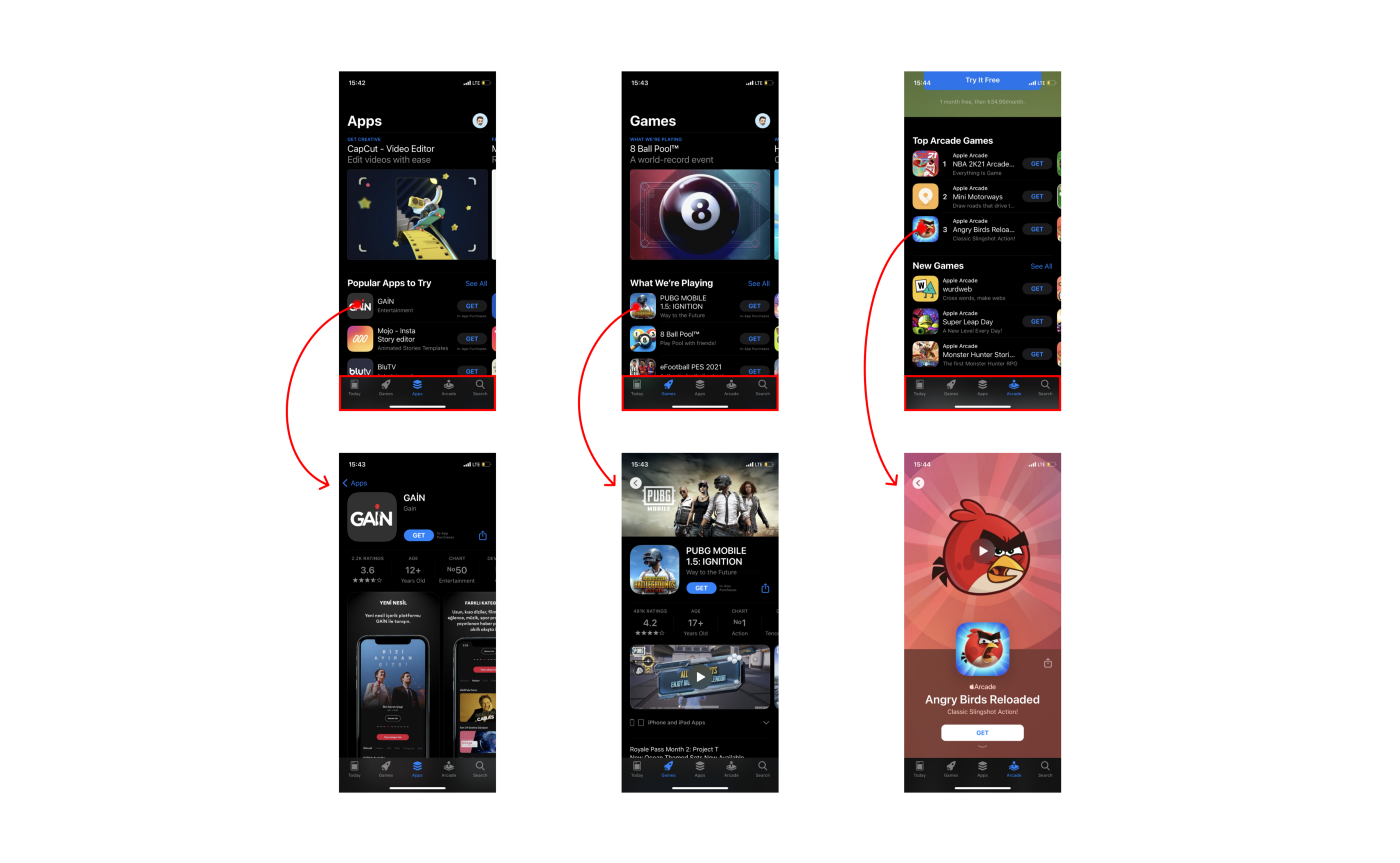
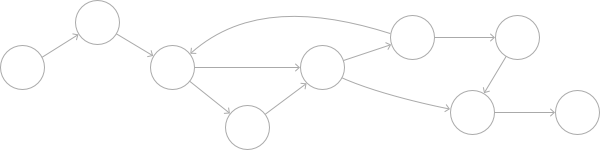
콘텐츠 중심 또는 경험 중심 탐색

✅ 게임, 책, 도서 등 몰입감이 있는 앱
✅ 컨텐츠가 스스로 내비게이션(컨텐츠 자체가 네비게이션!)이 되어서 컨텐츠 간의 이동이 가능합니다.
👾 위의 탐색 구조 중 반드시 한 가지만 사용되는 것은 아닙니다. 여러가지가 결합된 형태로 많이 보이게 되는데요. 평면 탐색 + 계층 탐색의 조합이 많이 보입니다. 하나의 탭 카테고리 내에서 계층 탐색을 구현할 수 있는 구조로요!
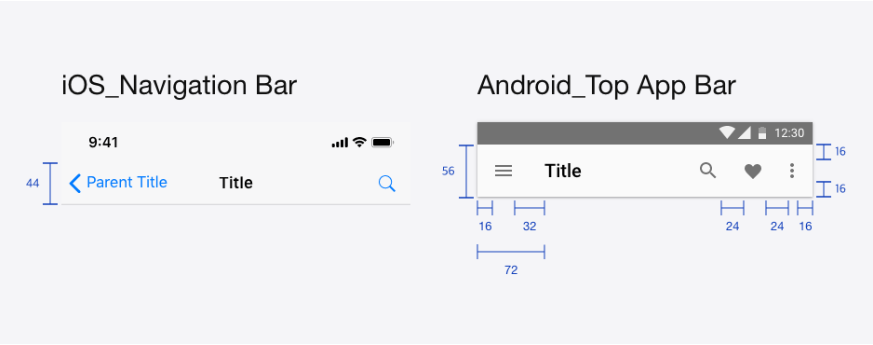
03. Navigation Bar의 기본 구조(feat. H.I.G)
👾 네비게이션 바는 탐색을 도와주는 하나의 강력한 도구이자 길잡이입니다.
H.I.G의 설명을 덧붙여보면, 앱 상단에 위치하고 상태바 아래에 위치합니다. 그리고 연속된 화면의 계층 탐색을 도와줘요!

< 🤖 기본 구조 >
기본적으로 네비게이션 바에는 3가지 영역이 있어요. 왼쪽부터 오른쪽으로 차례대로 Left Item이 들어가는 영역, Title이 들어가는 영역, Right Item이 들어가는 영역이 있죠. 보통 기본적으로 양 옆 여백도 가집니다.
📦 Left Side(← Left Item)
Left Side영역은 흔히 뒤로가기 버튼(Back Button)이 들어가는 영역입니다.
✅ 네비게이션 바의 왼쪽에 위치합니다.
✅ 이전 화면의 타이틀이 표시되기도 합니다.


📦 Title
Title은 현재 화면의 정보를 대표적으로 나타내는 내용이 주로 들어갑니다.
✅ 제목(이름), 로고(이미지) 등등이 될 수 있겠죠.
✅ 타이틀의 위치가 왼쪽으로 붙는 형태도 있습니다.

📦 Right Side(← Right Item)
Right Side영역은 선택적으로 액션 버튼이 들어가는 영역입니다.
✅ 네비게이션 바의 오른쪽에 위치합니다.
✅ 편집(Edit) 또는 완료(Done)버튼과 같은 컨트롤을 포함합니다. (활성화 된 뷰 안에서 컨텐츠를 관리하는 역할)
04. 주의 및 고려사항(feat. H.I.G)
📦 네비게이션 바를 숨겨볼까?
👾 좀 더 몰입감 있는 경험을 제공하기 위해 네비게이션 바를 일시적으로 숨길지 고려하세요!
예를 들어 사용자가 풀 스크린 형태로 사진을 볼 때, 네비게이션 바와 그 외 다른 인터페이스 요소를 숨기게 됩니다. 만약 이런 종류의 행동을 취하려 한다면, 사용자가 탭과 같은 간단한 제스처로 네비게이션 바를 숨기도록 하세요.
또한 키보드가 올라왔을 때, 제스처가 사용되었을 때, 뷰의 크기가 재조정 될 때 등의 상황에 네비게이션 바를 숨길 수 있습니다!
📦 네비게이션 바의 타이틀
✅ 현재 뷰의 타이틀을 네비게이션 바에서 보여줄 것인지 고려하세요.
대부분의 경우에, 타이틀은 사람들이 그들이 보고 있는 것을 이해하도록 돕습니다. 그러나 네비게이션 바에 타이틀을 넣는 것이 중복된 것처럼 보인다면, 타이틀을 빈 채로 두세요.
✅ 맥락을 강조하고 싶을 때, 라지 타이틀을 사용하세요.
✅ 라지 타이틀 네비게이션 바의 테두리를 숨기는 것을 고려하세요.
📦 네비게이션 바의 컨트롤
너무 많은 컨트롤을 피하세요. 커스텀 글리프(glyph)를 만들어서 사용한다면, 다음과 같은 사이즈를 따르세요.
Target sizes - 24x24pt(72x72px @3x)
Maximum sizes - 28x28pt(84x84px @3x)
그 외!
✅ 표준(기본) 뒤로가기 버튼을 사용하세요.
✅ 다중 이동 경로를 포함하지 마세요.
✅ 텍스트가 들어있는 버튼을 사용할 때는 충분한 공간을 주세요.
✅ Segemented control의 사용을 고려하세요.
05. Navigation Bar 사용 사례
사례 찾기 전에
사실 사례라고 한다면 너무 많습니다. 네비게이션 바가 없는 곳이 없다고 봐도 될 것 같네요. (만약 앱 화면이 1~2개가 아니라면요... 그럼 이미 리젝 먹었겠죠..?)
제가 생각하는 좋은 네비게이션 바는 기본에 충실한 네비게이션 바라고 생각해요.
👾 기본에 충실하다는 것이 무엇이냐면 '사용자가 길을 잃지 않도록 현재와 이전, 다음에 대한 이정표의 역할(현재 화면에서는 뭘 해야 하는지? 현재 내가 위치한 곳은 어디쯤인지? 알 수 있도록)하는 것' 그리고 '콘텐츠를 방해, 간섭하지 않을 것' 입니다.
✅ 뒤로가기 버튼(이거는 솔직히 기본이 너무 안 예쁘니까 다른 거 넣는거 인정합니다..😂)
✅ 화면의 제목(화면에 중복된 내용이 있다면 생략해도 될 것 같아요.)
✅ 필요한 버튼을 적절하게 곁들인..(2~3개 이상 넘어가면 너무 많은 것 같아요!)
사례 조사
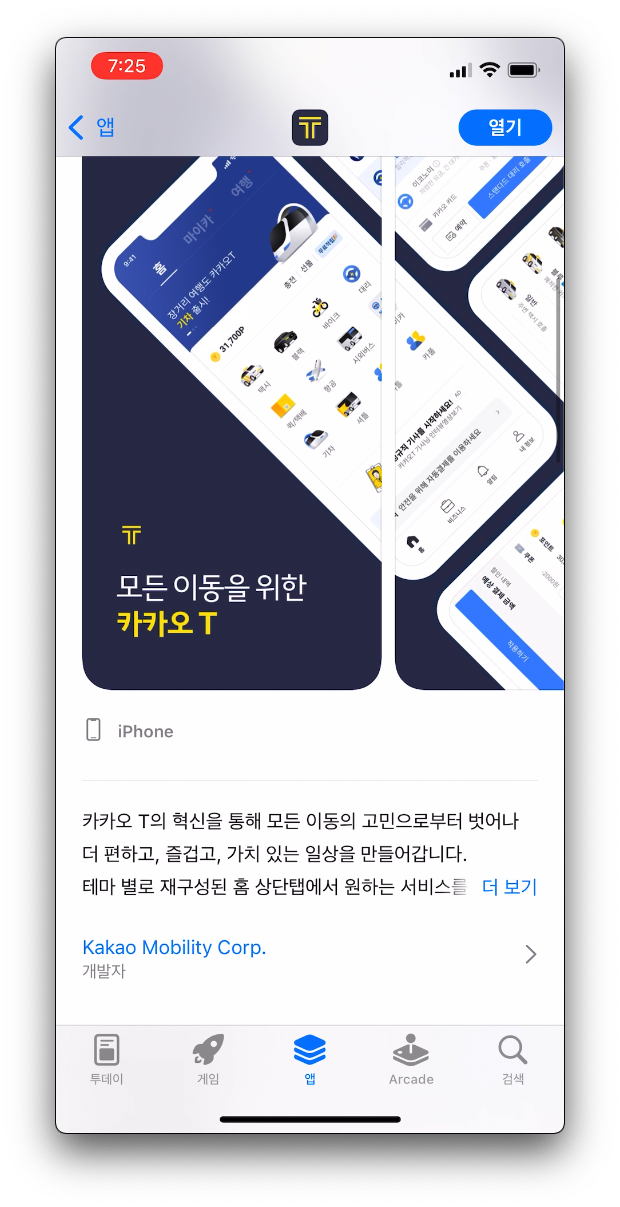
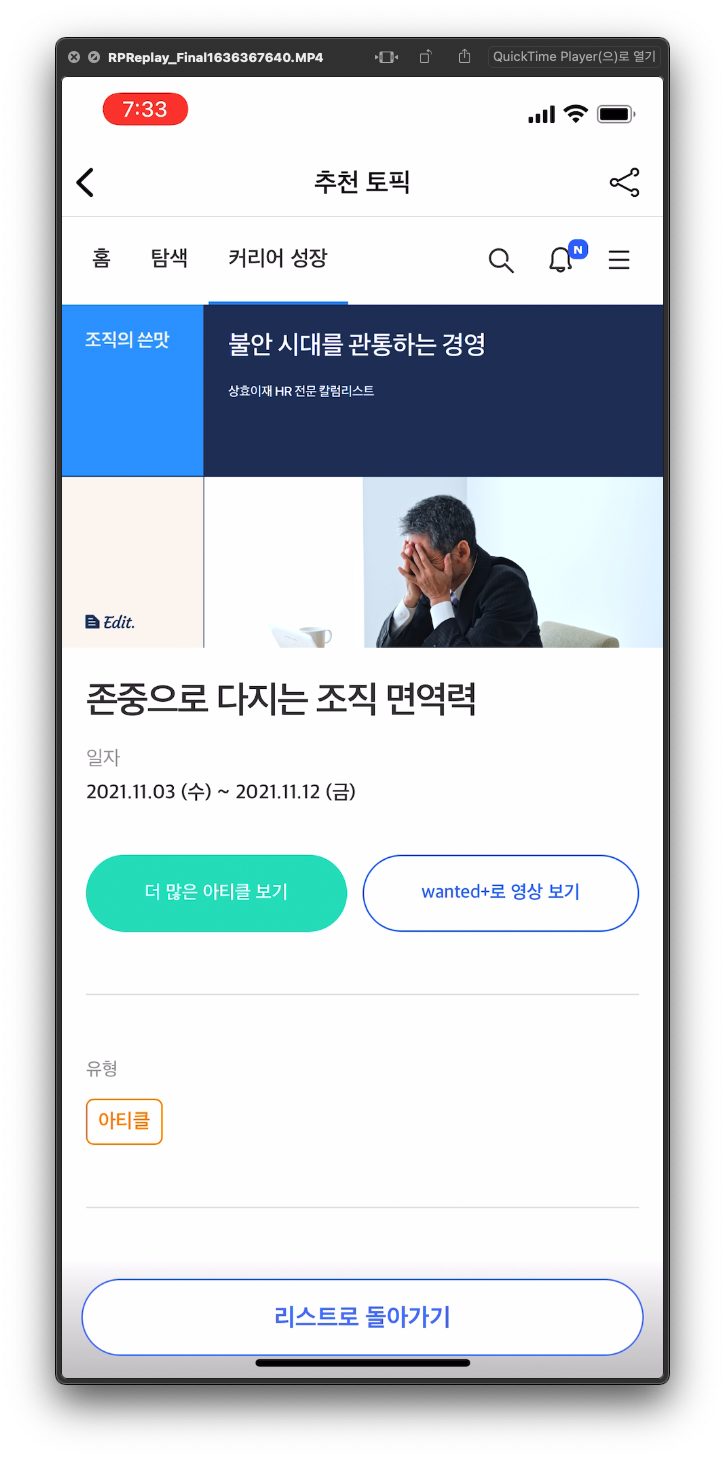
👾 앱 스토어와 원티드가 네비게이션 바를 깔끔하게 만들어서 사용하는 것 같습니다. 개인적으로 기본에 충실하게 사용하는 부분이 좋았어요. 네비게이션 바에 시선이 크게 쏠리지도 않고, 딱 있어야 하는 것들만 있는 느낌이랄까! 그리고 이 화면에서 무엇을 하고 보고 있는지를 간결하게 알려주어 좋았습니다.
GIF는 용량 때문에 못 올렸습니다😂 두 서비스 모두 기본에 충실하게 네비게이션 바를 사용하고 있지 않나 싶네요. 깔끔한 동작이 인상적이었습니다.


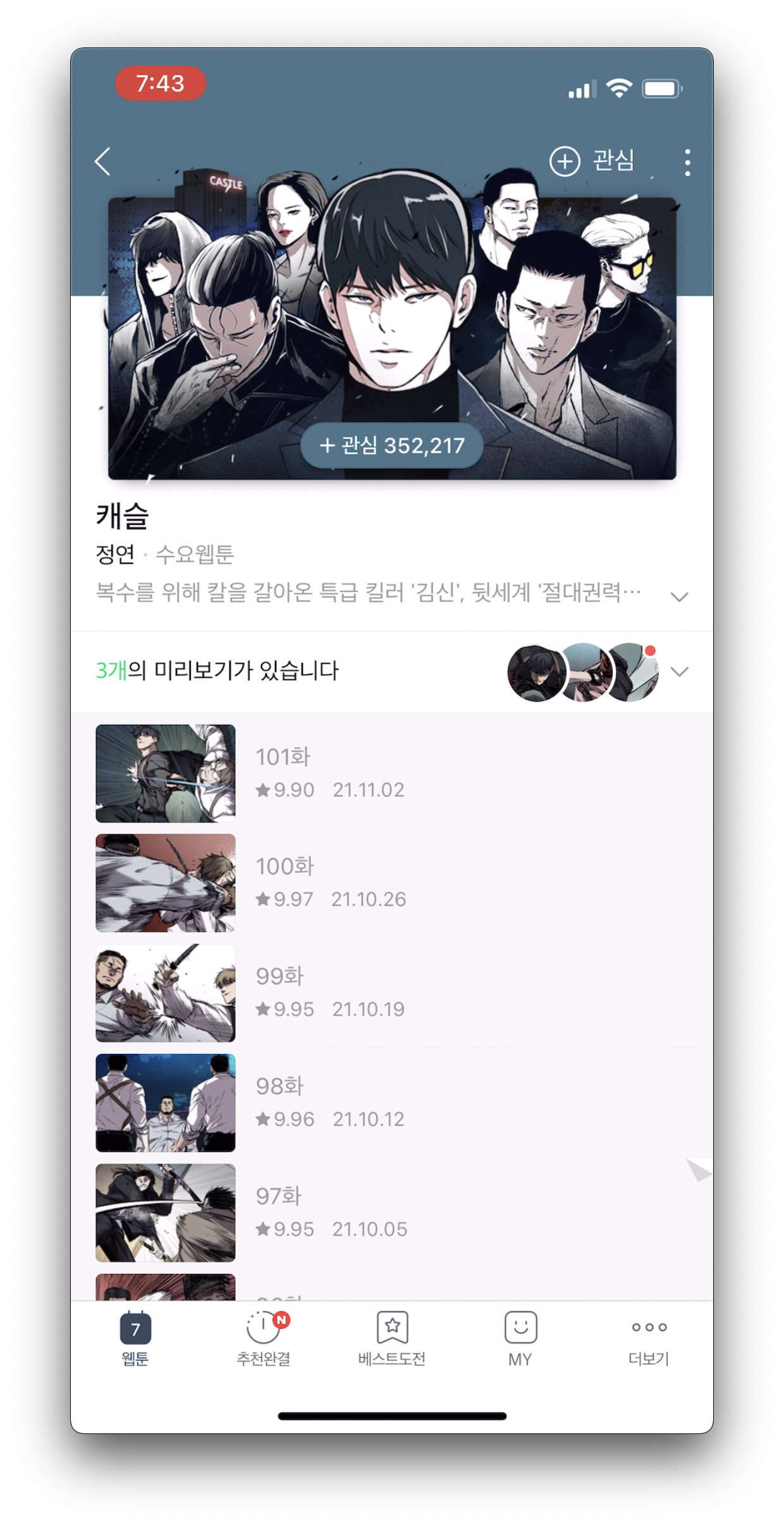
👾 하지만, 우리는 더 꾸미고 더 많은 내용을 넣고 싶어.. 그리고 커스텀을 놓칠 수 없지... (인간의 욕망이란...) 그냥 뭔가 네이버 웹툰이 오늘따라 끌리네요... 웹툰이 보고 싶은 건 아님🙄
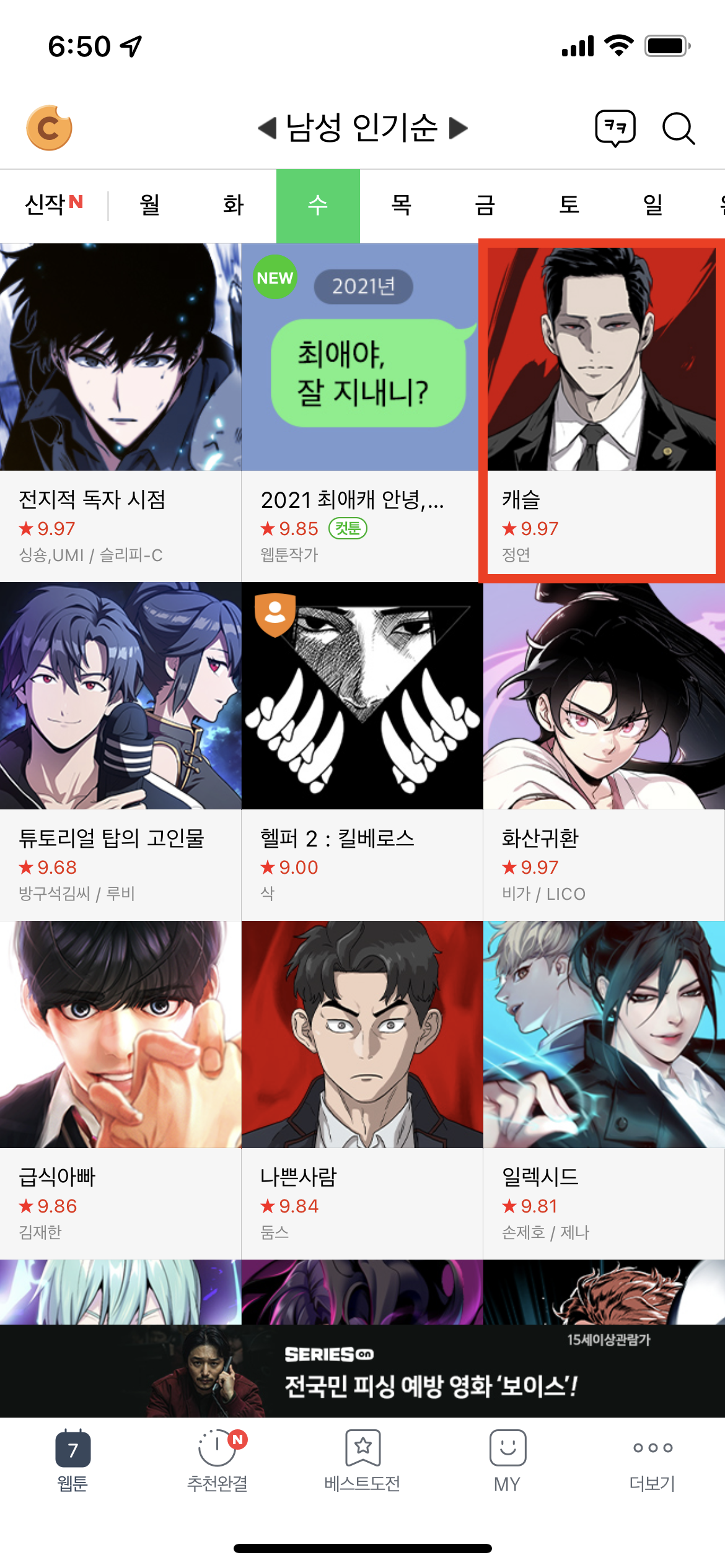
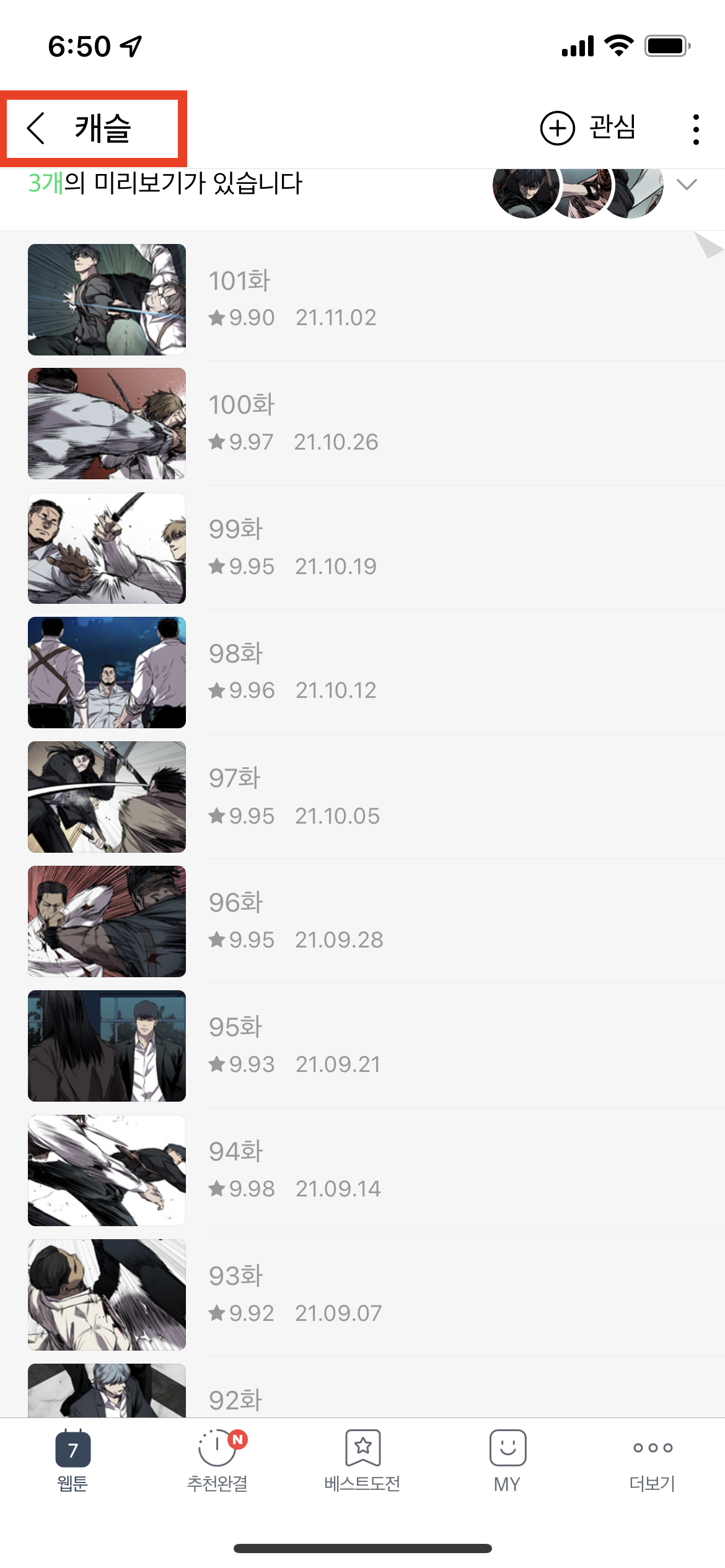
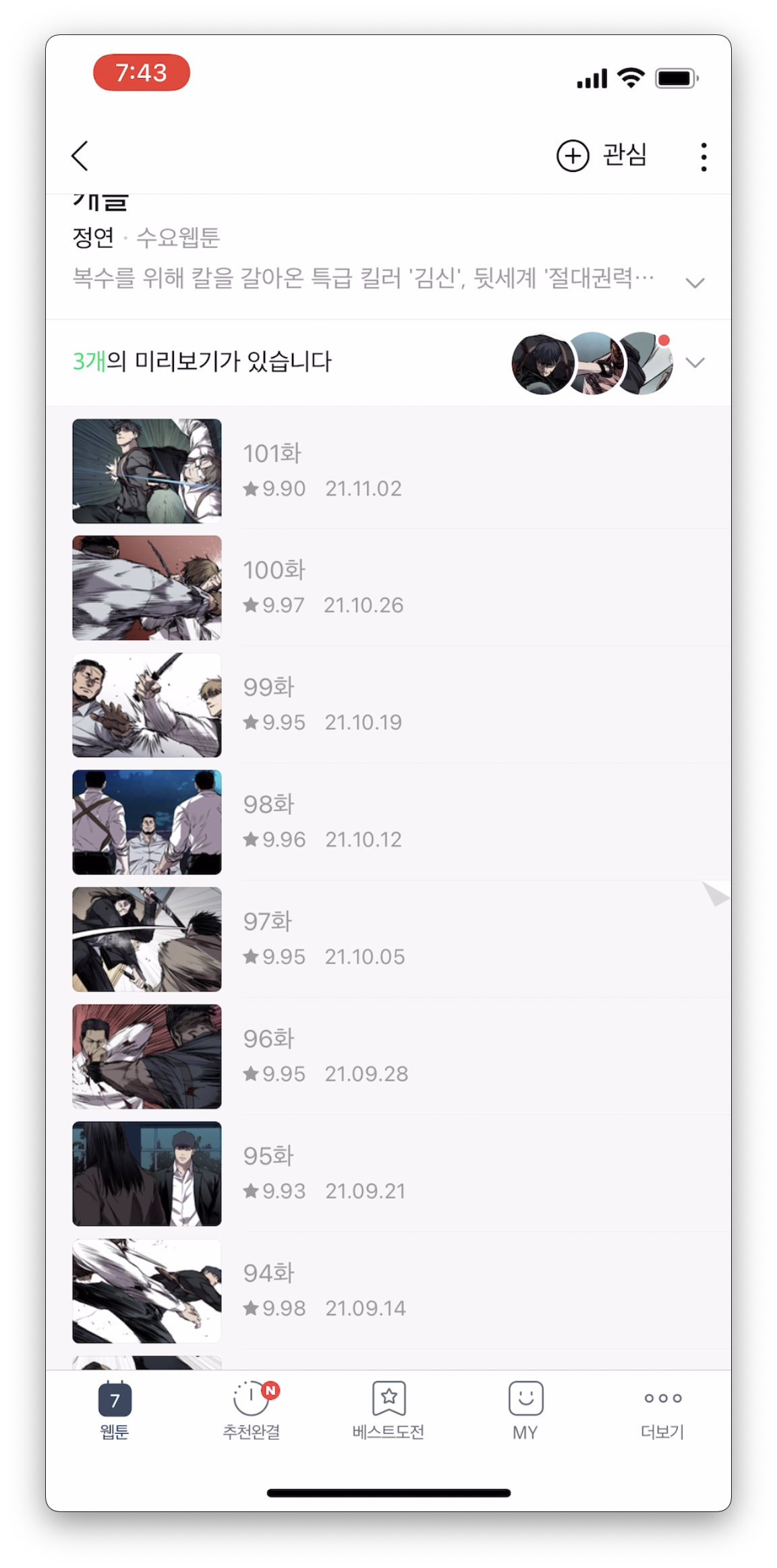
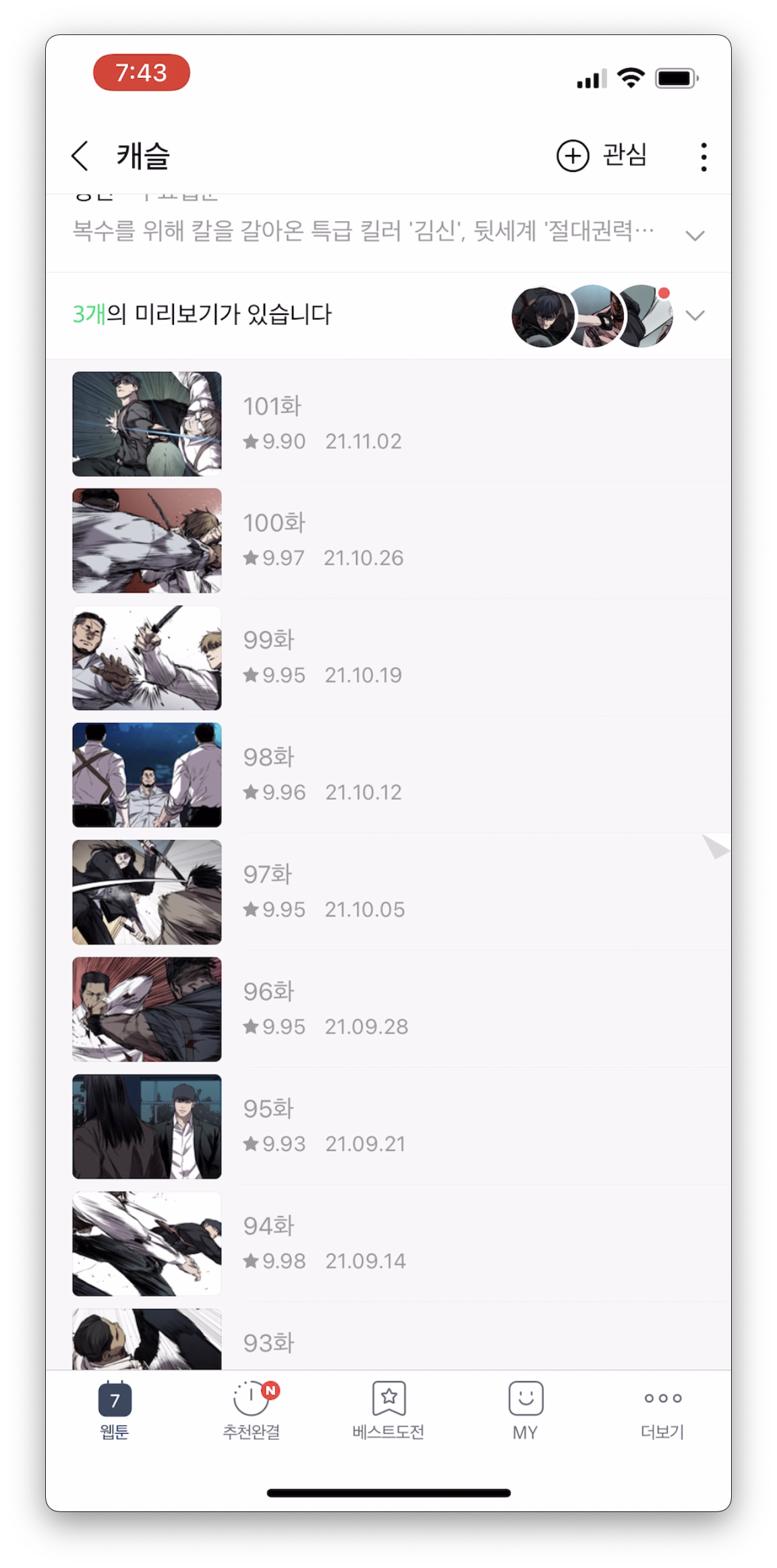
역시 GIF는 용량 때문에 못 올렸는데요.. 다음은 네이버 웹툰의 일부 화면입니다. 왼쪽에서 오른쪽 스크린샷이 앱에서 아래로 스크롤했을 때 나타나는 변화를 차례대로 나타낸 것인데요! 스크롤을 할 때 상단 영역의 색상도 변화하고, 특정 라벨(여기서는 웹툰의 제목)이 네비게이션바로 올라가는 듯한 모습을 보실 수 있어요.
요새 이런 형태가 많이 보이네요! 아마 중복된 정보를 초기에 표시하기는 좀 그렇기에 처음에는 네비게이션 바에 내용이 없다가 스크롤로 인해 중요 정보가 가려지면 해당 내용을 상단으로 올리려고 하는 것 같아요.



06. Navigation Bar 구현
그래서 구현은요. 그래, 너로 정했다.
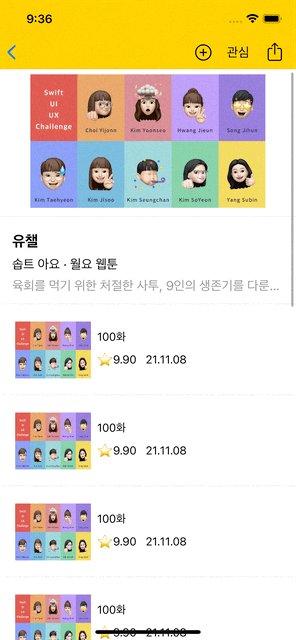
특히 스크롤 될때 뷰 컨트롤러 안에 레이블(Text, Label)이 그대로 네비게이션 바의 타이틀로 슥하니 나타나는 애니메이션!
네이버 웹툰 예시에서도 볼 수 있는데요... 이것을 한 번 알아보죠... 스크롤 델리게이트 함수 써서 간단하게 구현하기는 했는데 디테일 이런거는 좀 더 연구가 필요할 듯 하네요..

스크롤 할 때 라벨을 네비게이션 바로 올리는 액션(The action of scrolling up the label with navigation bar.)을 구현해보았습니다! (Swift를 곁들인 ㅎㅎ) 끝!!
07. 마무리
사실 구현 부분은 깔끔하지 못하네요.. UI나 이런 것이 급하게 만드느라 말이죠. 연구 좀 더 해보려고 합니다. 커스텀적인 부분이나 디테일한 것들을요! 사실 기본 네비게이션 바를 쓰면 정말 좋을 것을.. 우리는 항상 예쁜 것, 더 나은 것을 추구하다보니.. H.I.G 읽어보는 것도 재밌고, 사례 찾아보는 것도 재밌고, 여러모로 이번에도 좀 재미있는 시간이었어요 〰 🙌 나도 이제 UIUX 잘알 개발자가 되는 건가..? (하하) 화이팅!! 다음에는 아마 스·테·컬(스크롤뷰, 테이블뷰, 컬렉션뷰) 관련 글을 쓸 것 같습니다. 기대해주세요 ^^
'🌈 UIUX' 카테고리의 다른 글
| [UI·UX Challenge] TextFields와 Data Entry (이론편) (2) | 2021.10.16 |
|---|